對開發 API 的後端工程師而言,一個優良的測試工具是必須的,而 postman 就是他們 ( 包括自己 ) 眼中的神器。此工具能夠模擬 Http request,例如:GET、POST、PUT、DELETE ... 等,藉由 Postman 變可以方便測試每個請求是否成功。Postman 包含 Chrome 插件以及桌面應用程式,而這次我會介紹桌面版的部份。
下載 Postman ( Ubuntu )
雖然官方文件有提供 Postman 的安裝方式,不過現今對 Ubuntu 而言有更簡單的安裝方式
法一、在Ubuntu 軟體商店搜尋並下載 Postman:

法二、透過終端機下載:
- ( 若 Ubuntu 版本為 16.04 以上則直接進行第 2 步 ) 下載 snap :
$ sudo apt update && sudo apt install snapd
- 透過 snap 下載 postman :
$ snap install postman
透過其中一種方法下載完成後將會顯示應用程式圖示

測試 Postman 功能實例
下載完成後接下來就來簡單介紹並且實際測試一支天氣 API,而 API 的資源來自中央氣象局的 open data 平台。
- 首先進入氣象開放資料平台官網,點選登入註冊。

- 接著選取登入方式,可點選氣象會員登入並加入會員,或者 facebook 登入

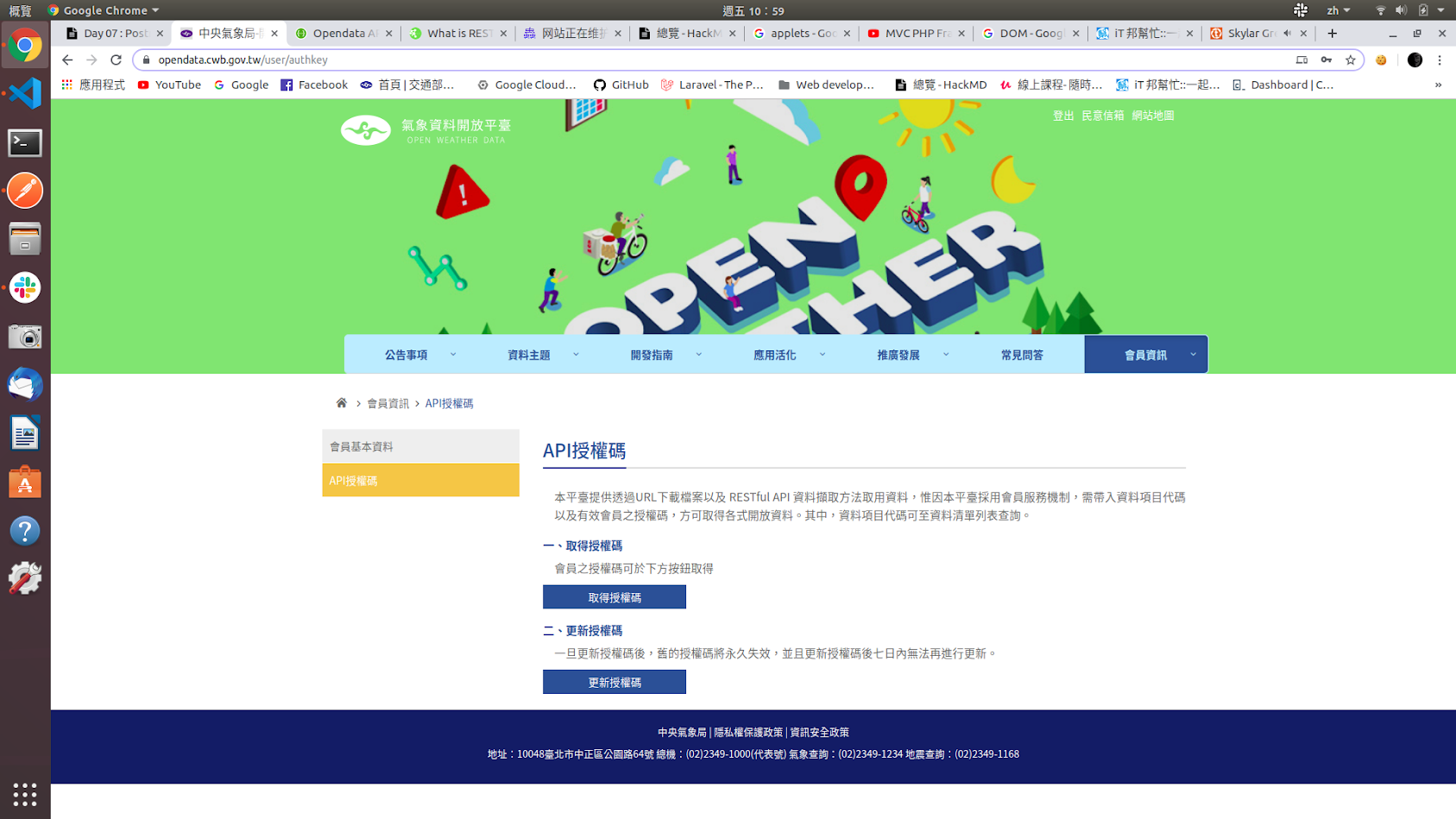
- 註冊完成並登入之後,我們就可以點選取得 API 授權碼

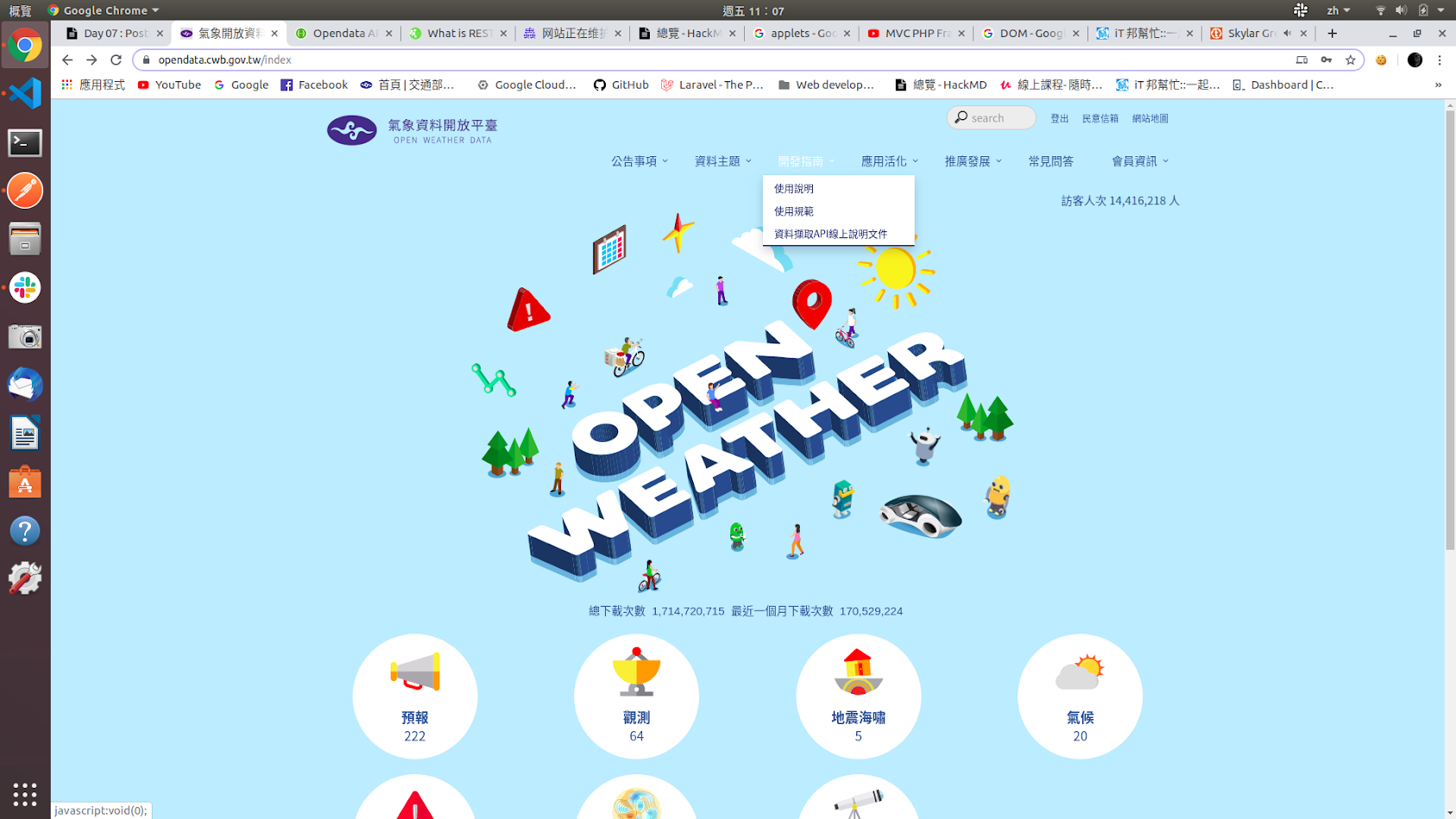
- 回到首頁,然後如圖所示選取 API 說明文件,或直接點選連結

5. 在 API 說明文件中,首先會有 Base URL,然後任選一個想要測試的 API 並在 Base URL 後面補上該 API 的 URI,點選後裡面會指示需要填入的 parameter,其中一個就是自己剛剛取得的 API key


- 將網址複製並貼到 postman 的網址列,然後選擇 GET method,並且點選 Params 後把參數填進去,其中 Authorization 為必填 ( API 授權碼 )。

- 點選 Send 送出 request 後可查看結果 ( 此處擷取部份結果 )

至於其他 postman 的功能會在實際測試 API 時再做進一步介紹。
Postman 環境
Postman 還可以客製化自己的環境
- 在左上方點選 File,然後選單選取 Settings

- 若要調整字體大小的話 ( 坦白說預設的字體真的很小 ),在General 選項中設定 Editor font size ( px )

- 調整畫面顏色 ( 白色真的有些傷眼RRR ),點選 Themes 然後選取自己想要的 Theme ( 雖然也只有兩個選項 )

- 查看快捷鍵,至於這個部份就見仁見智,操作方便就好

設置完 Postman 之後就開始這次專案的內容。
參考資料:
- Postman 官網 : https://www.getpostman.com/
- Postman 官方文件 : https://learning.getpostman.com/docs/postman/launching_postman/installation_and_updates/
- Install postman in Ubuntu 18.04 : http://ubuntuhandbook.org/index.php/2018/09/install-postman-app-easily-via-snap-in-ubuntu-18-04/
